积木报表 ,一个开源免费的报表工具,像搭建积木一样在线设计报表!功能涵盖数据报表设计、打印设计、图表设计、大屏设计等! 领先的企业级Web报表平台软件,采用纯Web在线技术,专注于解决企业报表快速制作难题。
快速体验: www.jimureport.com
以下讲解一下API数据源报表制作步骤:
一、数据源报表制作、新建数据库表(以student学生表为示例)
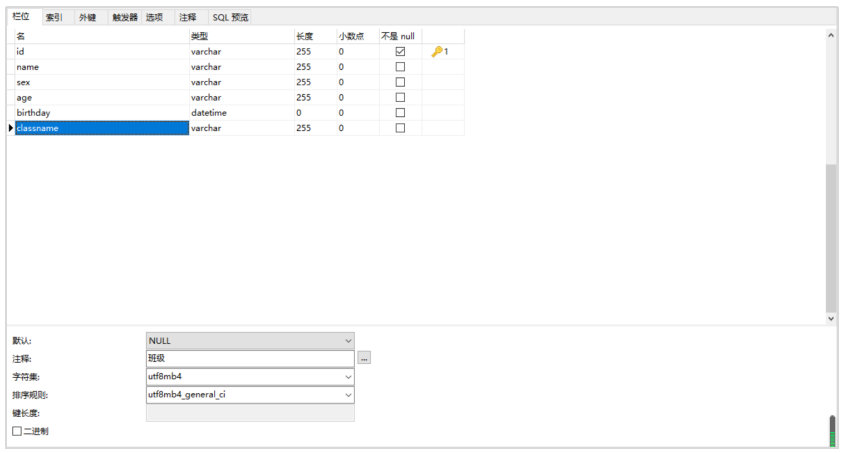
1、数据库表结构

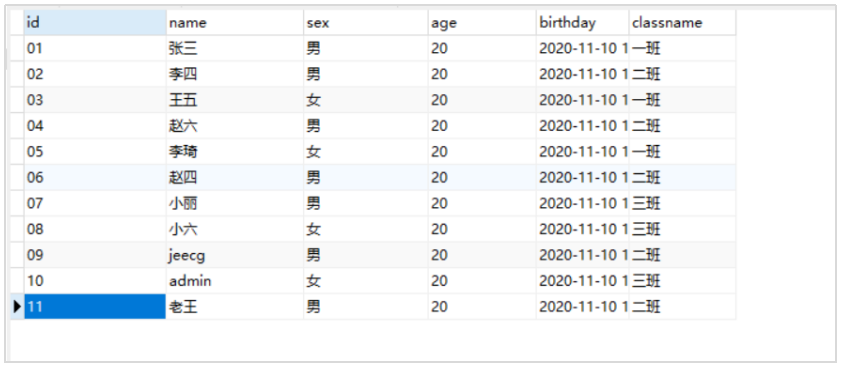
2、新增几条数据

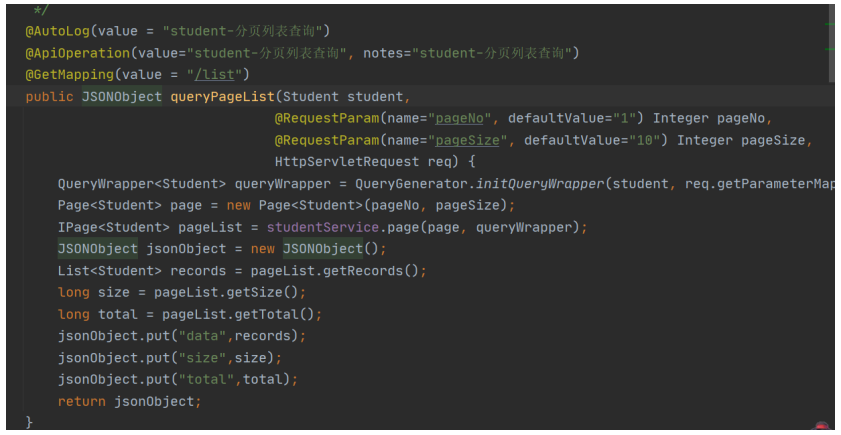
3、新增后台api接口(可以使本地,也可以是线上,但必须为json格式)

二、新建API报表
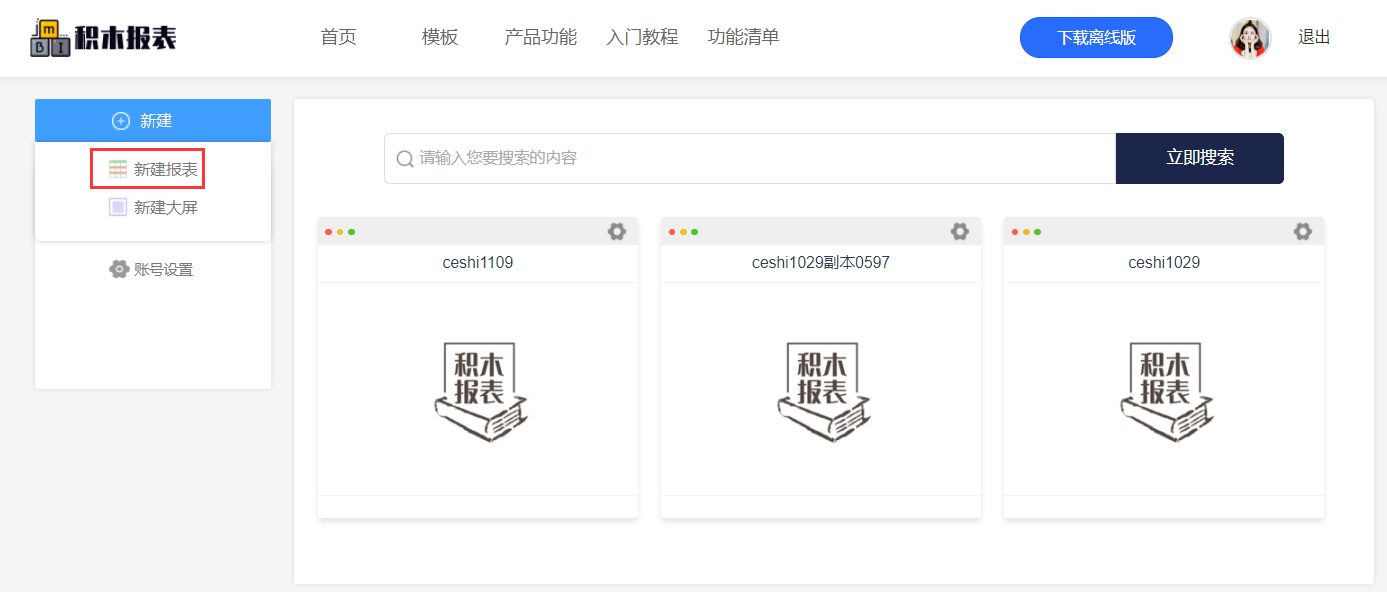
1、点击头像进入个人中心,点击“新建 ->新建报表”即新建报表;

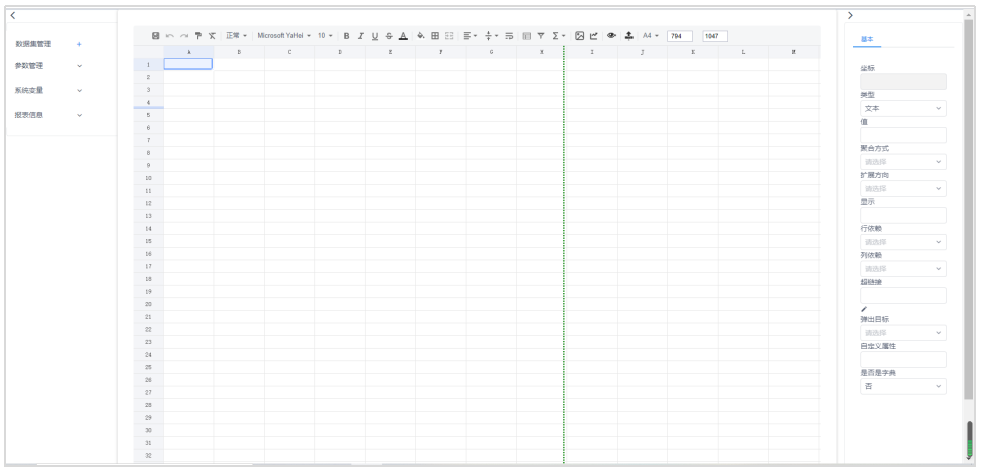
2、新建好报表后,进入报表编辑页面;

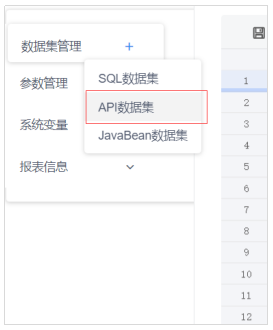
3、点击数据集管理(API数据集)

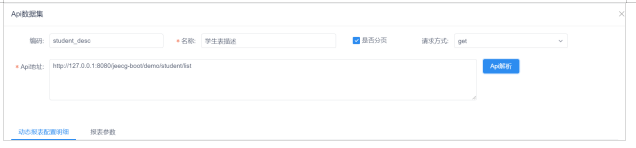
4、进入页面后,填写编码、名称、Api地址、请求方式

- 编码:API数据源的标识;
- 名称:API数据源的名称;
- 请求方式:分为get和post;根据后台的请求类型来选择(本章get);
- 是否分页:如果有多页预览和打印,需要勾选“是否分页”;
- Api地址:配置的API数据源地址(可以为本地和线上,但必须是JSON类型,如:{"data":"[{}]"});
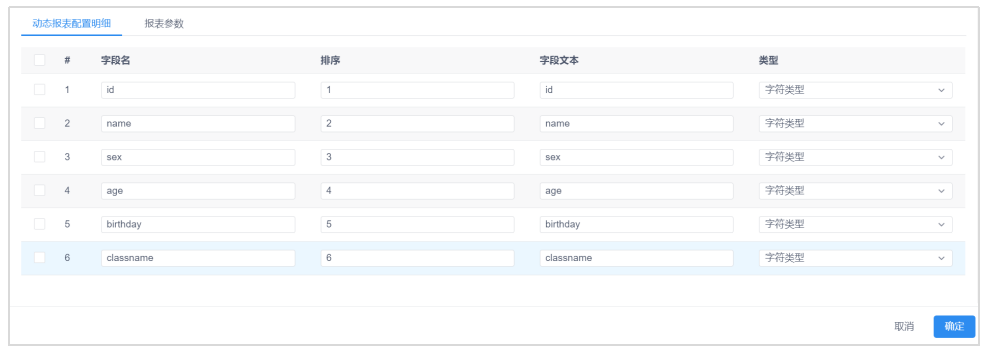
5、填写完成后点击API解析会出现下图(动态报表配置明细)
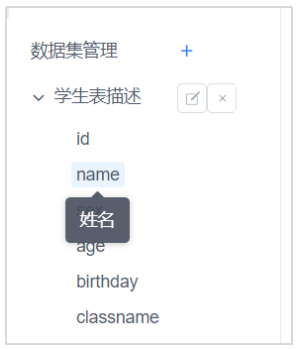
- 字段名:数据库表中的字段名称
- 排序:显示到第几位,如1排在第一位
- 字段文本:该字段对应的文本(如 name 学生名称)
- 类型:数据库表地段类型

6、点击确定返回页面,数据集中下面会有我们刚才创建的内容

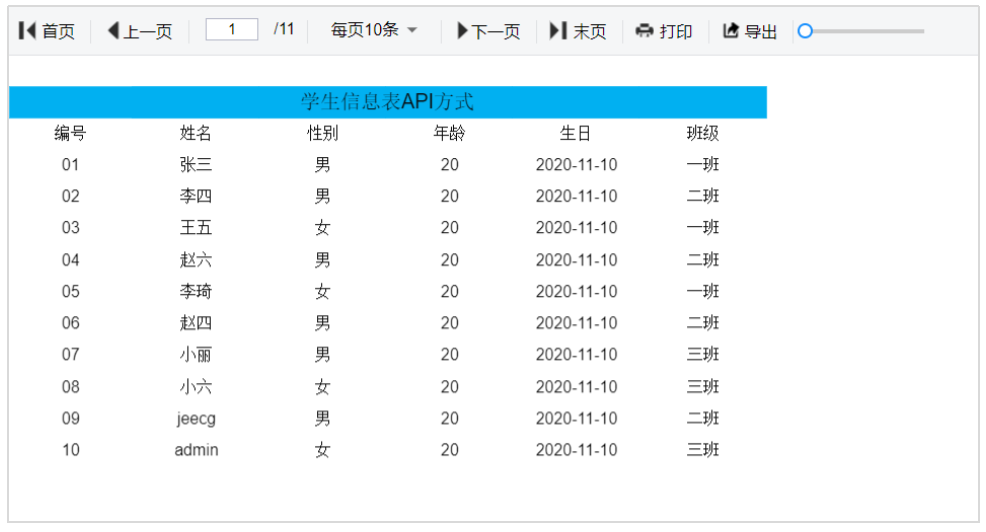
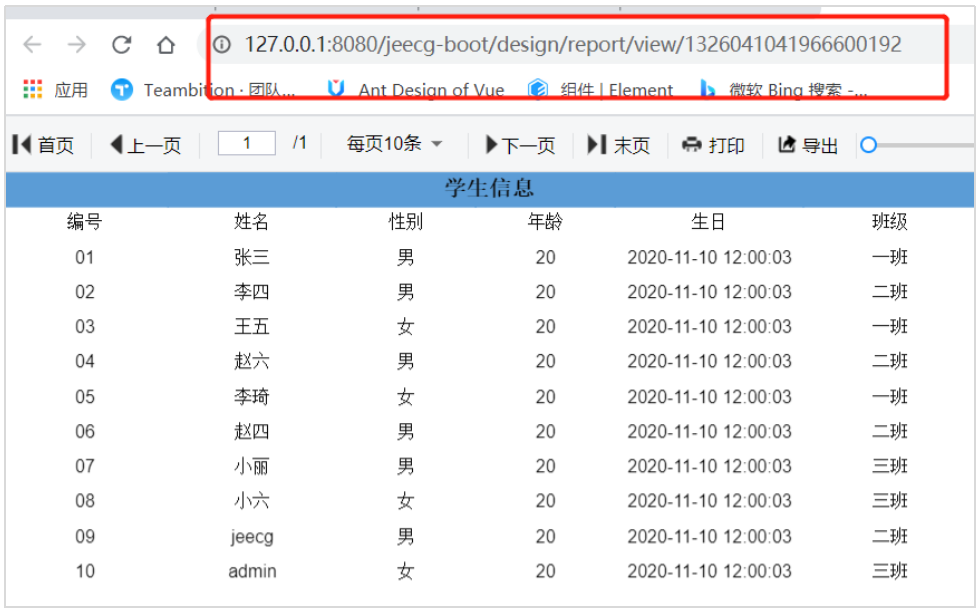
三、填写数据信息、保存浏览
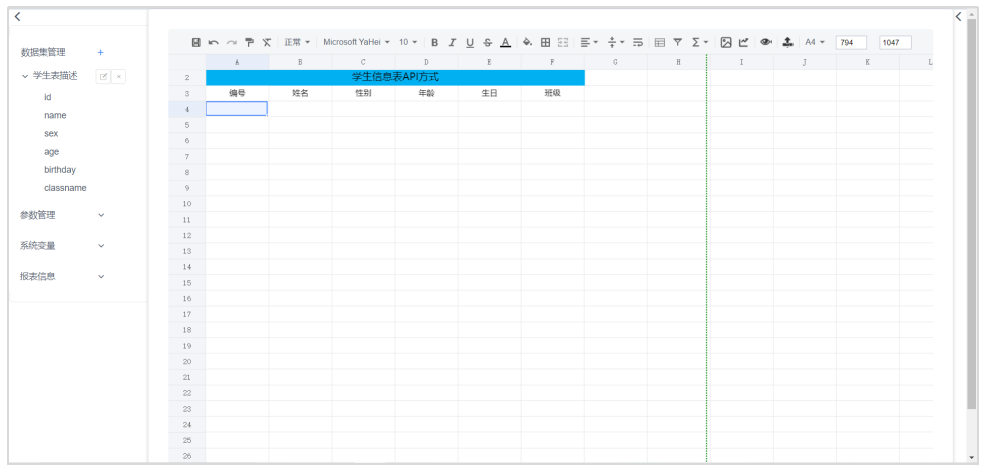
1、填写标题

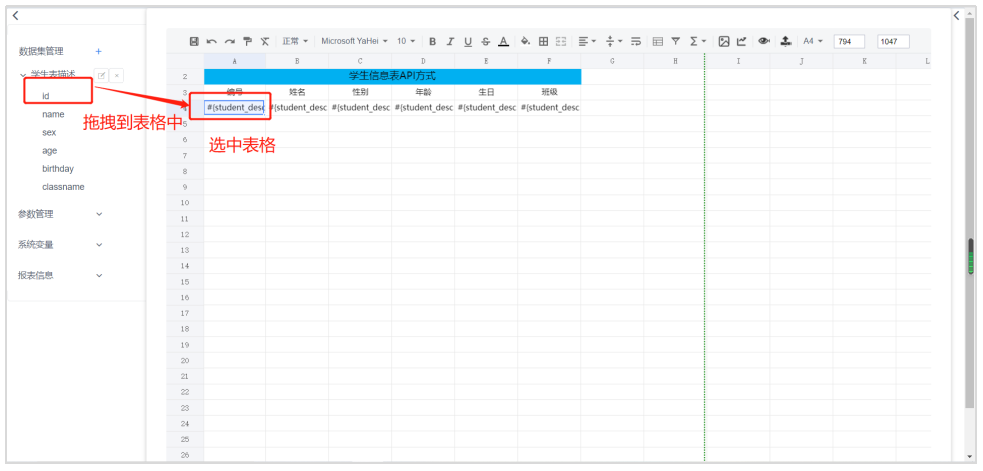
2、文本内容可将数据拖拽

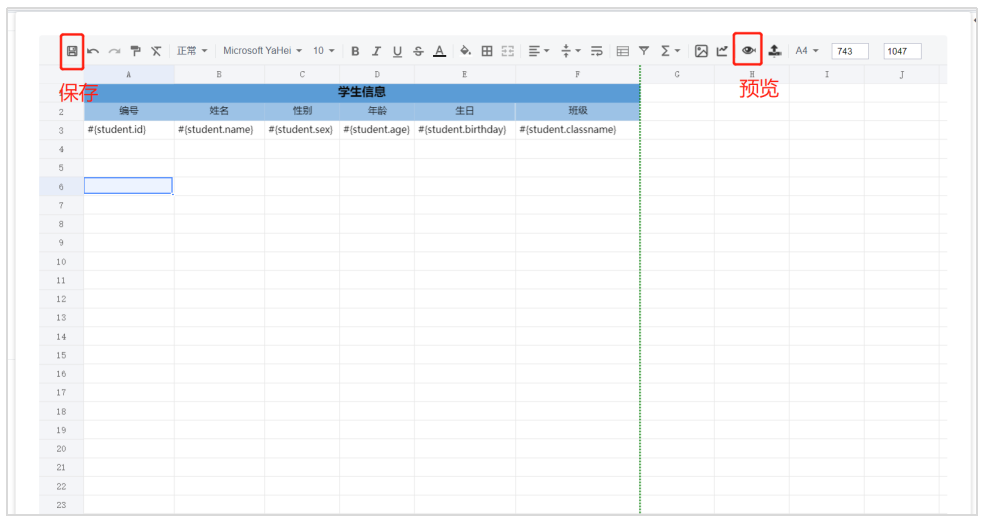
3、保存预览


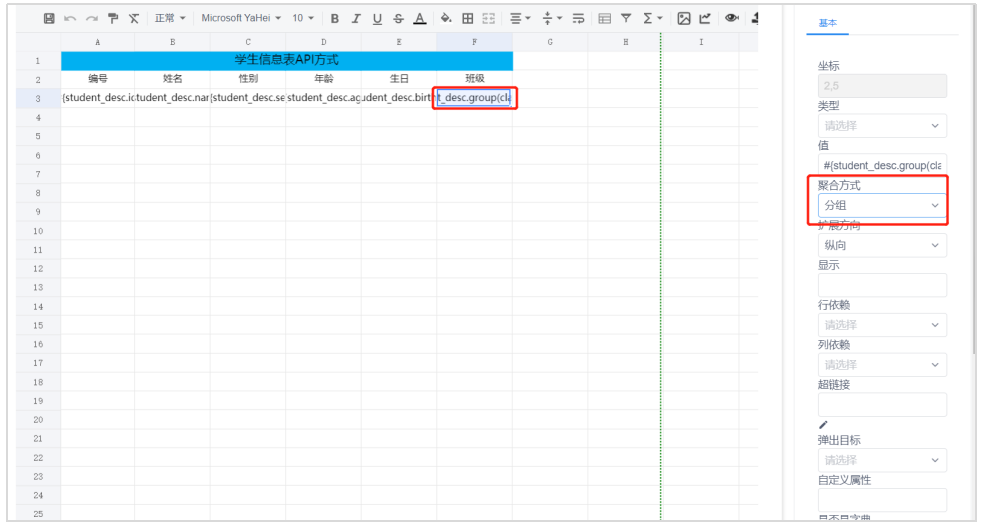
4、分组预览
1)点击班级下面所在表格进行分组

2)保存预览

四、打印、导出
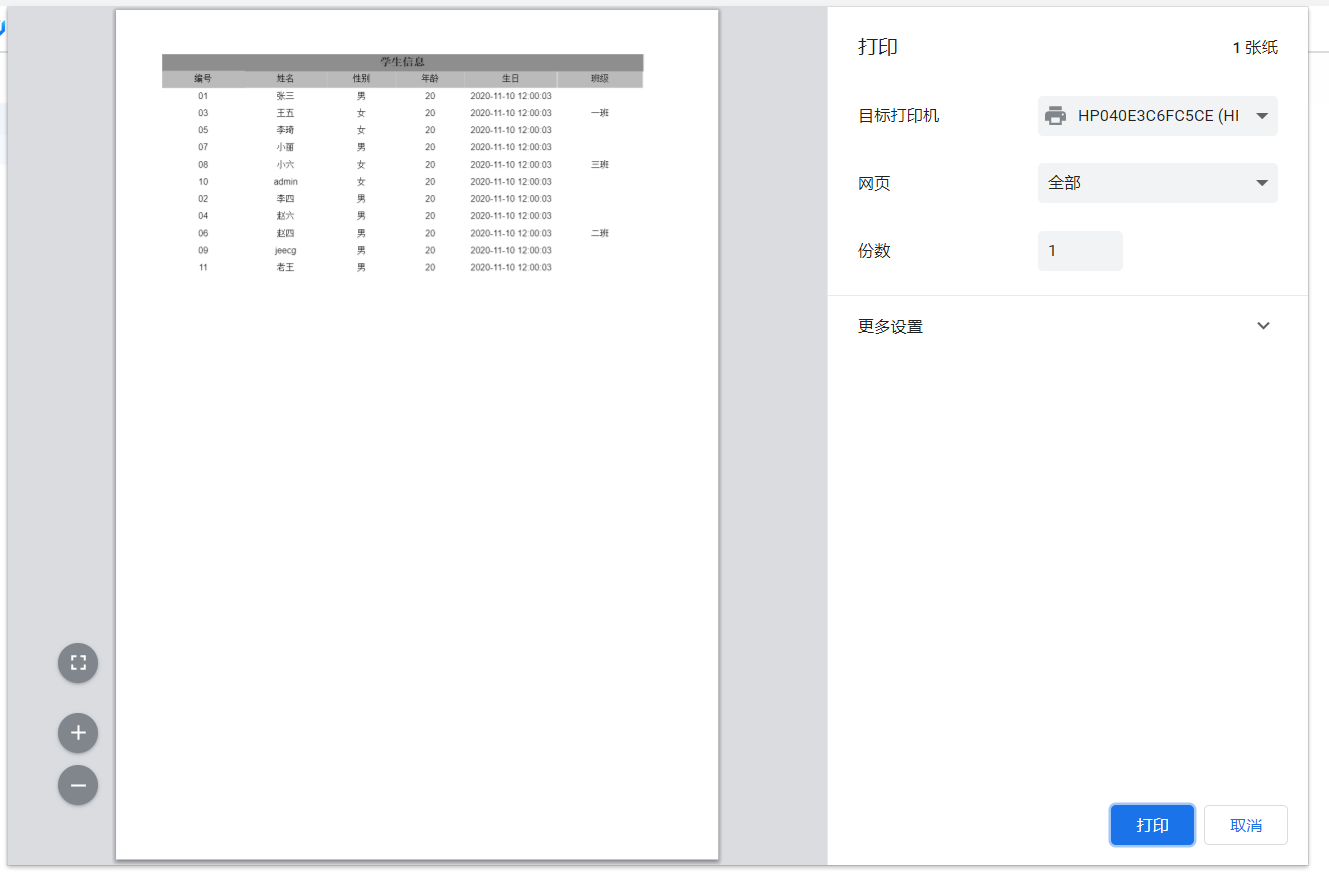
1、打印
1)打印区域和纸张设置 
2)点击“打印”按钮,选择“打印当前屏”或“打印全部”,进入打印预览界面
- 当前页:是我们当前屏幕看见的数据
- 全部:即为全部数据


2、导出(包含excel和pdf)
点击“导出”按钮,选择“导出excel”或“导出pdf”,可将表单数据导出相应形式; 
五、菜单配置
1、复制浏览器的链接

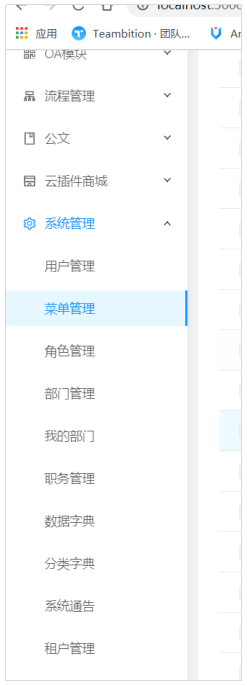
2、在系统管理菜单管理进行配置

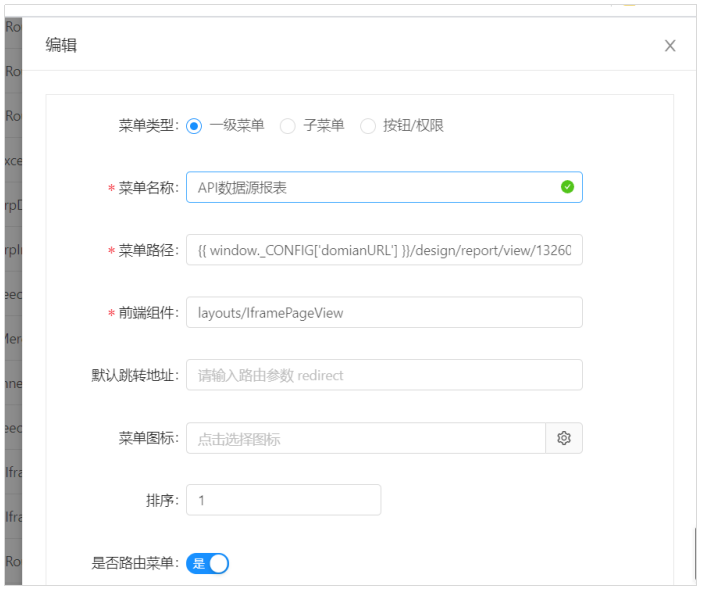
3、点击新增按钮填写信息
注意:
- 前段组件必须按照格式填写 layouts/IframePageView *用{{ window._CONFIG['domianURL'] }}代替IP地址、端口号和项目名称
- 末尾必须携带参数,如(?sex)
- 是否为路由菜单:是

4、角色授权
路径:在系统管理->角色授权找到自己对应的角色,鼠标放到更多->授权
- 勾选刚才创建的菜单

- 刷新页面即可看见点击菜单










相关推荐
JimuReport 积木报表 v1.6.6.zip
一款免费的数据可视化报表,...支持 ECharts,目前支持28种图表,在线拖拽设计,支持SQL和API两种数据源 支持分组、交叉,合计、表达式等复杂报表 支持打印设计(支持套打、背景打印等)可设置打印边距、方向、页眉页脚
像搭建积木—样在线设计报表,类似于excel操作风格,通过拖拽完成报表设计l功能涵盖打印设计、报表设计、图形设计、大屏设计等,完全免费!
首先需要选择一款适合的报表工具,这里采用积木报表进行设计,具体步骤如下: 1. 数据准备 数据库中新建两张表,一张表名为“zhiwu”,用来存储部门信息;一张表名为“user”,用来存储客户信息数据。 两个表的关系...
积木报表换行bug修复的资源、适用于积木报表调用后端API、解决换行BUG、换页BUG的问题
积木报表的 mysql 文件
积木报表官方初始化sql
积木报表官方提供了mysql的数据库表结构,根据官方的表结构创建了oracle对应的结构,记录一下,方便之后查找使用
jimureport-oracle积木报表Oracle数据库脚本
ruoyi-vue-pro yudao 项目报表设计器 积木报表模块启用及相关SQL脚本, 模块开启可以参考博文
基于echart的图表生成工具
吉木报告v1.3.0-beta | 20210319功能涵盖,数据报表,打印设计,图表报表,大屏设计等! Web版报表设计器,可以使用excel操作风格,通过拖拽完成报表设计。秉承“简单,易用,专业”的产品理念,极大地降低报表开发...
数据可视化报表系统源码,一款数据可视化报表系统,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成...
Springboot集成JimuReport示例代码,mybatis-plus、springboot
积木报表oracle脚本,如果有问题可以给我留言
积木报表ORACLE脚本
积木报表封装版,不用安装数据库,自带H2进行数据存储,下载即可使用,方便快捷
瀚高数据库适配积木报表sql脚本,由积木报表1.7.0版本的MySQL脚本迁移获得。
积木报表sql、MySQL数据库
1.Report XP为轻量级的报表制作软件,程序由java开发制作,在windows, linux等各种平台上都能运行,真正的做到平台无关。 2.绿色软件,文件小,无需安装,只需安装标准的jsdk1.4.1就可以 3.采用标准的xml数据...