- 在线使用地址:http://www.jimureport.com/
一、数据源报表制作、新建数据库表(以student学生表为示例)
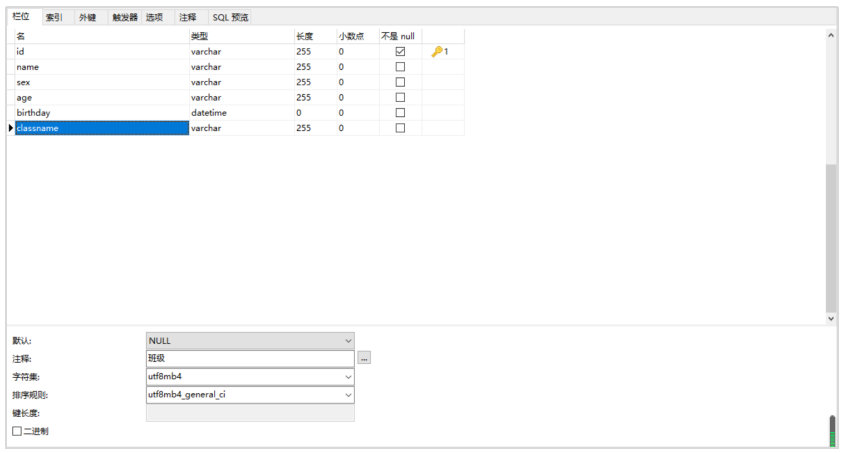
1、数据库表结构

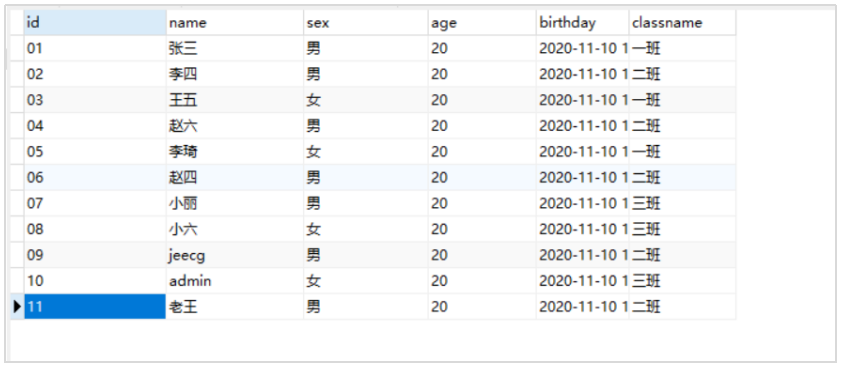
2、新增几条数据

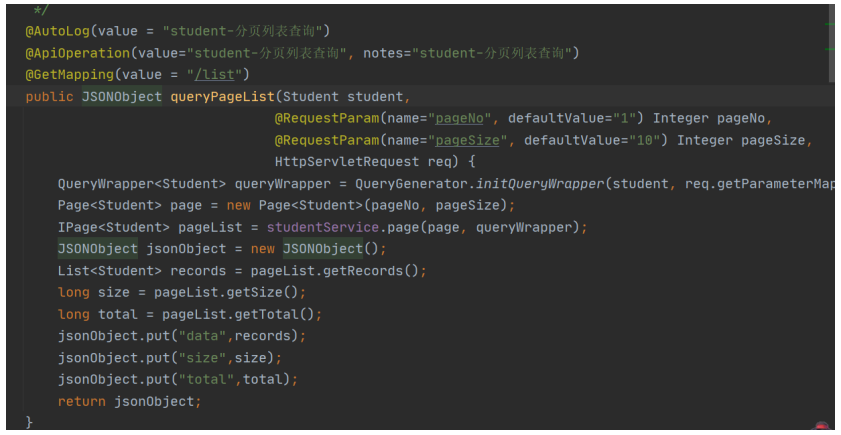
3、新增后台api接口(可以使本地,也可以是线上,但必须为json格式)

二、新建API报表
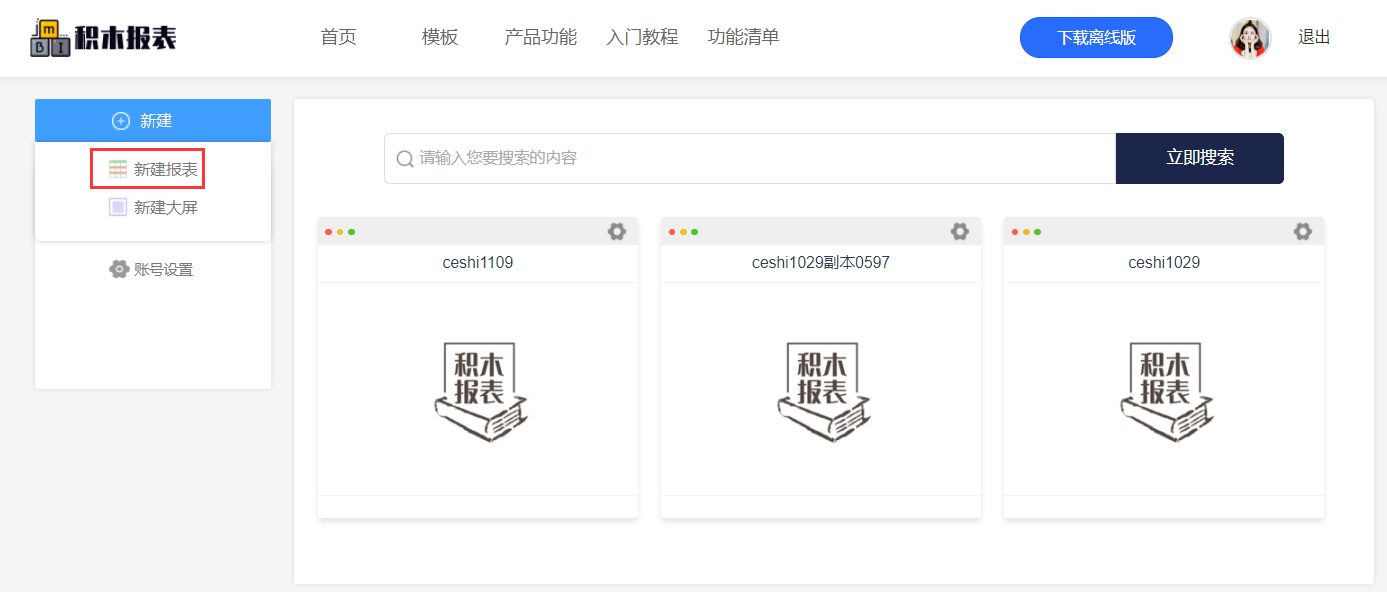
1、点击头像进入个人中心,点击“新建 ->新建报表”即新建报表;

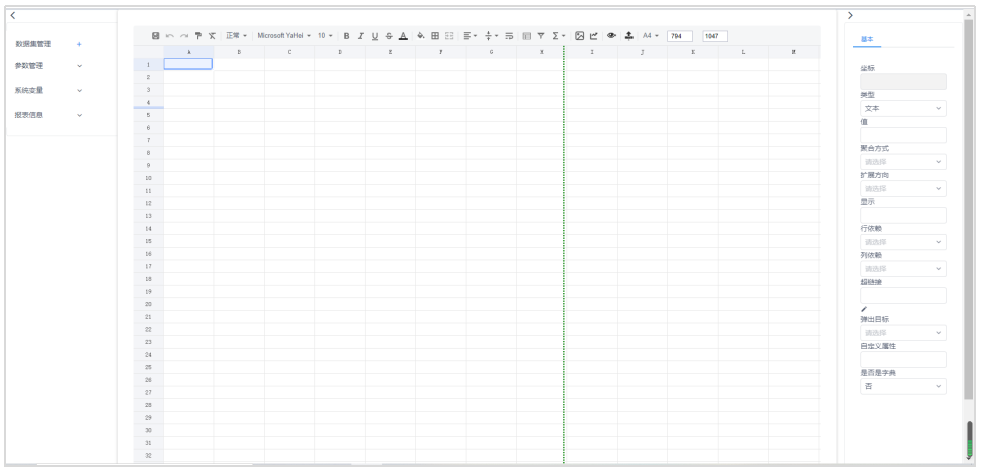
2、新建好报表后,进入报表编辑页面;

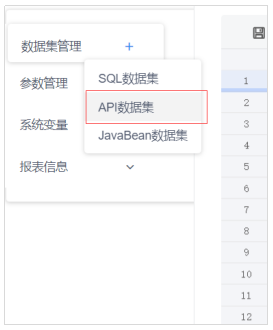
3、点击数据集管理(API数据集)

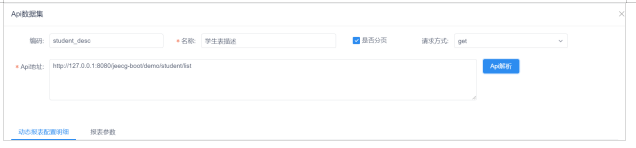
4、进入页面后,填写编码、名称、Api地址、请求方式

- 编码:API数据源的标识;
- 名称:API数据源的名称;
- 请求方式:分为get和post;根据后台的请求类型来选择(本章get);
- 是否分页:如果有多页预览和打印,需要勾选“是否分页”;
- Api地址:配置的API数据源地址(可以为本地和线上,但必须是JSON类型,如:{"data":"[{}]"});
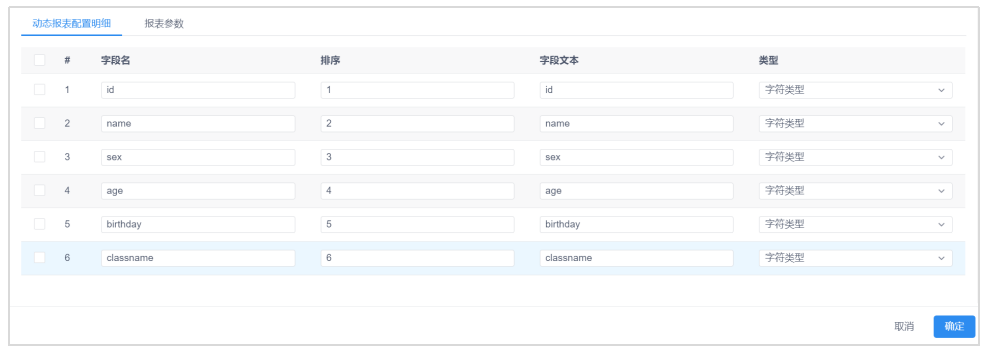
5、填写完成后点击API解析会出现下图(动态报表配置明细)
- 字段名:数据库表中的字段名称
- 排序:显示到第几位,如1排在第一位
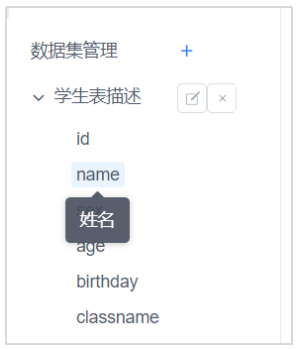
- 字段文本:该字段对应的文本(如 name 学生名称)
- 类型:数据库表地段类型

6、点击确定返回页面,数据集中下面会有我们刚才创建的内容

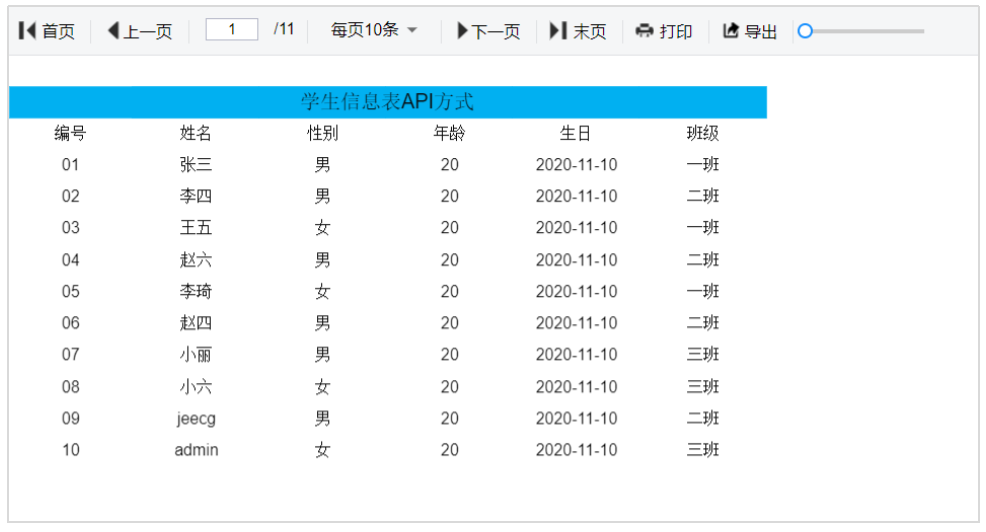
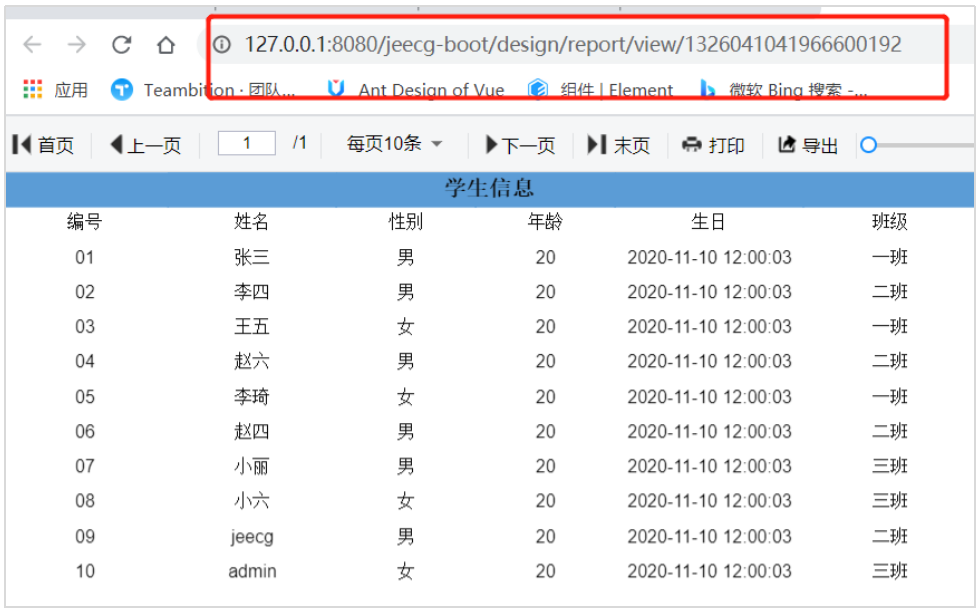
三、填写数据信息、保存浏览
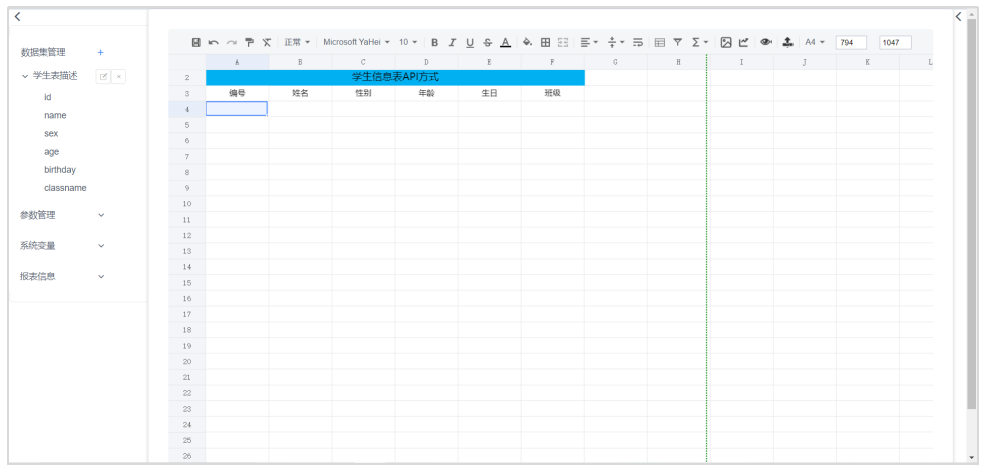
1、填写标题

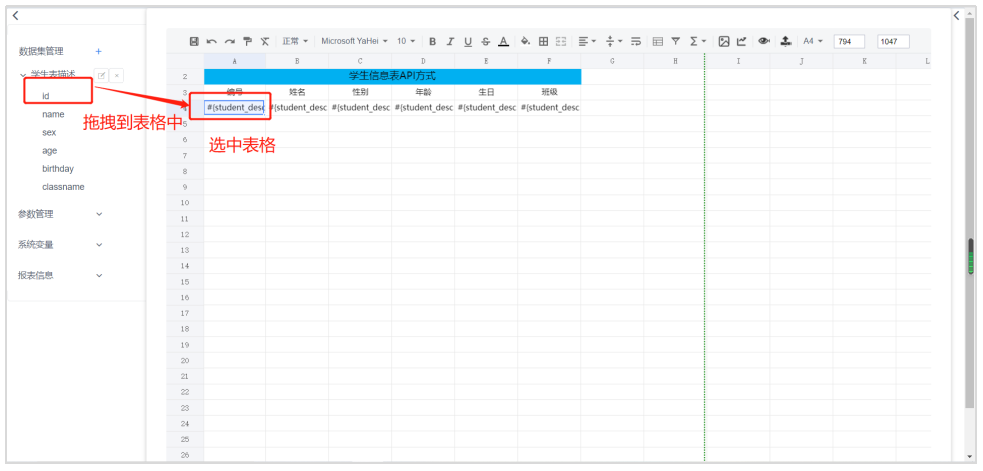
2、文本内容可将数据拖拽

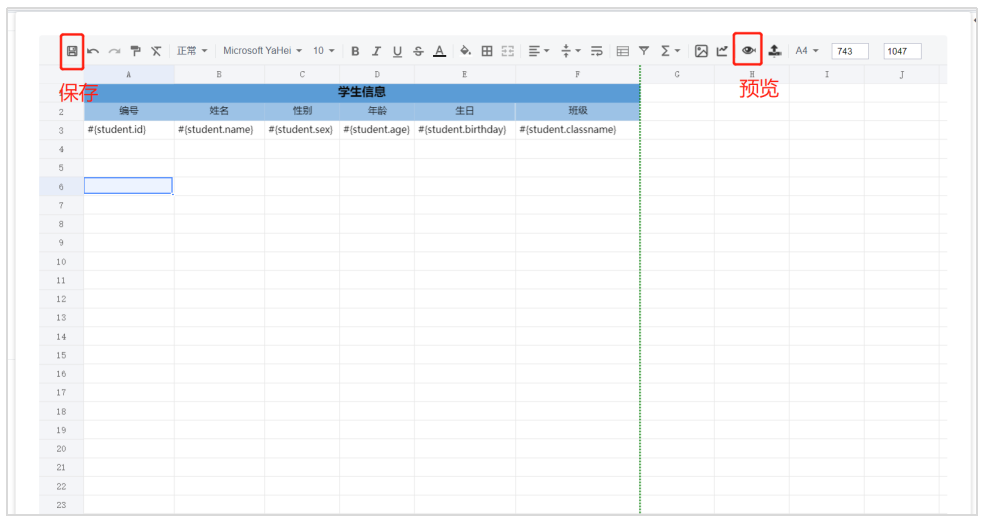
3、保存预览


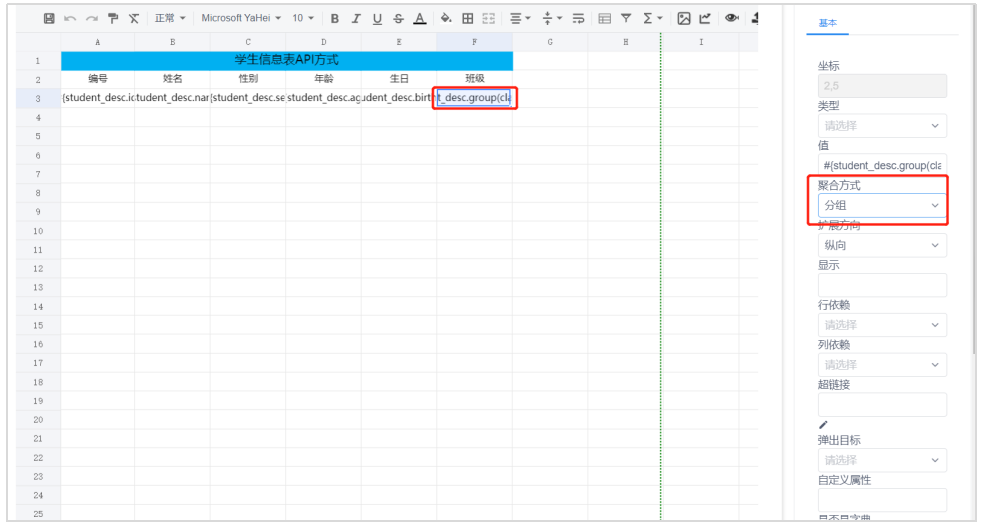
4、分组预览
1)点击班级下面所在表格进行分组

2)保存预览

四、打印、导出
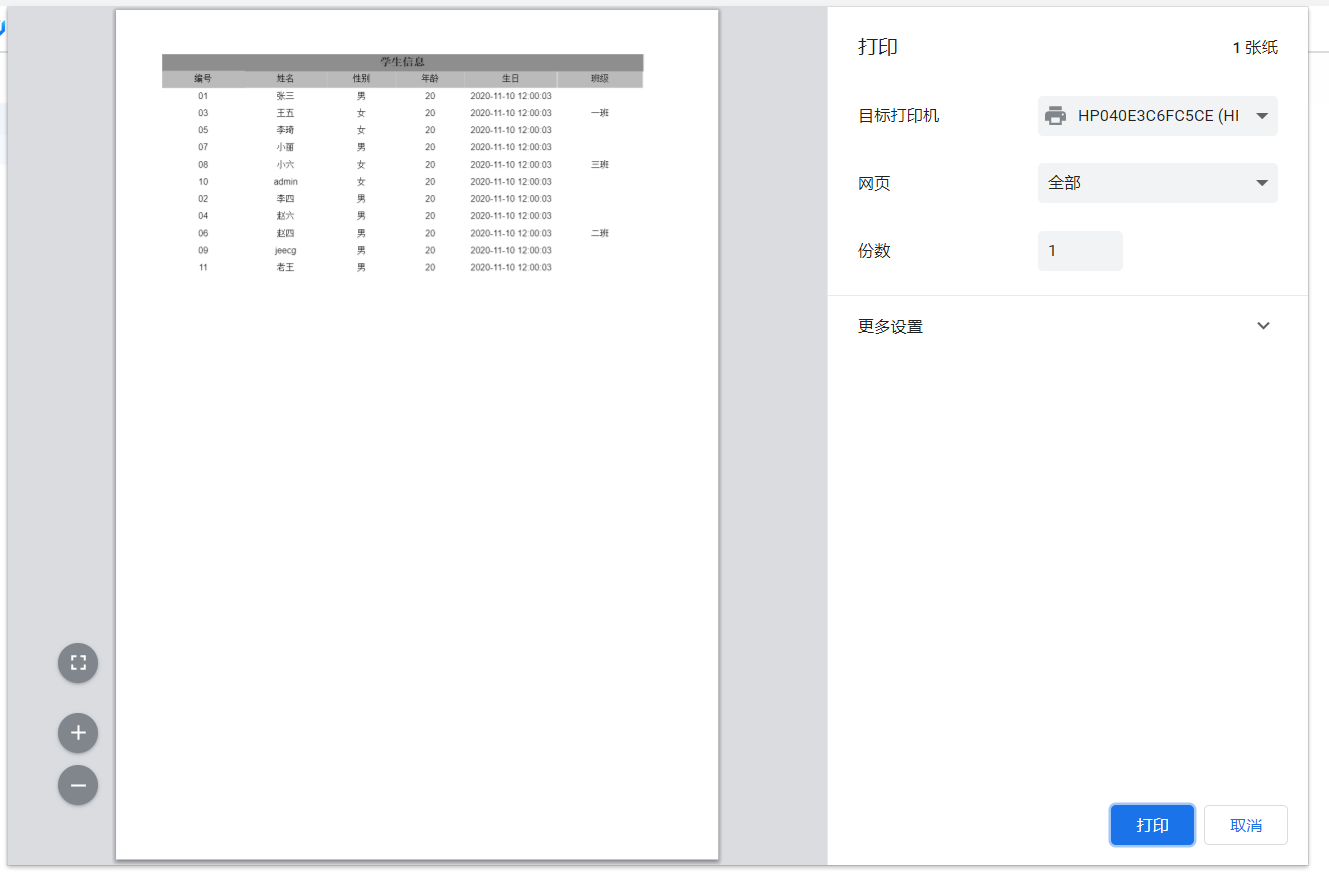
1、打印
1)打印区域和纸张设置 
2)点击“打印”按钮,选择“打印当前屏”或“打印全部”,进入打印预览界面
- 当前页:是我们当前屏幕看见的数据
- 全部:即为全部数据


2、导出(包含excel和pdf)
点击“导出”按钮,选择“导出excel”或“导出pdf”,可将表单数据导出相应形式;

五、菜单配置
1、复制浏览器的链接

2、在系统管理菜单管理进行配置

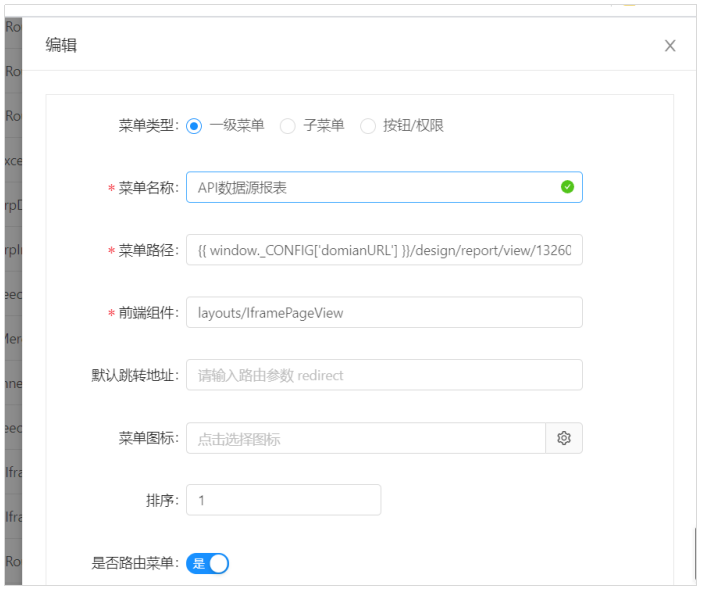
3、点击新增按钮填写信息
注意:
- 前段组件必须按照格式填写 layouts/IframePageView *用{{ window._CONFIG['domianURL'] }}代替IP地址、端口号和项目名称
- 末尾必须携带参数,如(?sex)
- 是否为路由菜单:是

4、角色授权
路径:在系统管理->角色授权找到自己对应的角色,鼠标放到更多->授权
- 勾选刚才创建的菜单

- 刷新页面即可看见点击菜单



